UI icons (Icon font)
AyanTheme includes the collection of Google Material Symbols and vector based font icons to use across the website. See the code example below:
Google Material Symbols :
<span class="material-symbols-outlined">favorite</span>favorite
vector based font icons :
<i class="icon-facebook2"></i>Add new icons to the set
In order to add new icons to the set follow these easy steps:
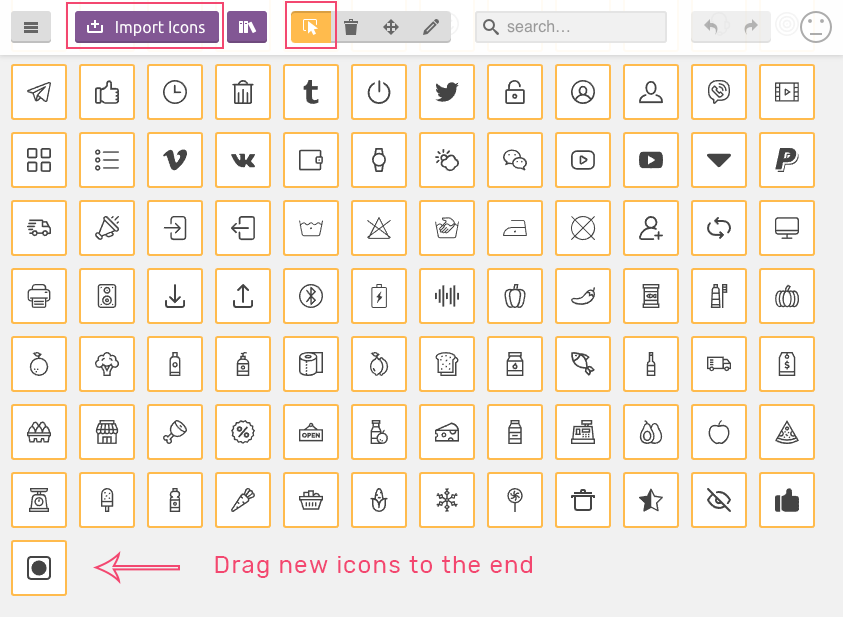
- Upload this file to Icomoon App. See the screnshot below.
- Add new icons by dragging them to the end of the list (this is important to add icons to the end). Make sure you upload icons in .svg format. Each SVG icon should be 24x24px and all paths should be outlined (converted to shapes) for better rendering.
- Make sure to select new icons with selection tool at the top and click Generate Font.
- Download generated font, extact .zip archive. Copy new font files as well as selection.json to
AyanTheme/dist/fonts. - Open
styles.cssorstyles.scss(depending on whether you use CSS or SCSS) inside downloaded .zip, copy your new icons styles and add them toAyanTheme/src/scss/components/icons.scssto the end of the file.