Theme colors
There are 2 options to customize Ayanheme global colors:
- Customize global colors via Sass variables
- Replace global colors in CSS
Customize global colors via Sass variables
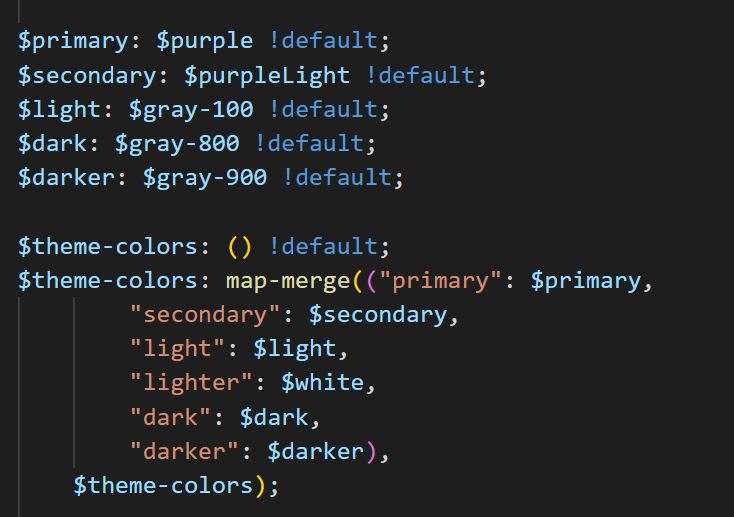
In case you want to create your own color scheme - the fastest and painless way to do that is via Sass variables.
Simply copy necessary variable to AyanTheme/src/assets/scss/helpers/_variables.scss file , then compile new site.min.css file either using Webpack. Check Working on theme with Webpack sections for instructions.

Replace global colors in CSS
This is the hardest way to do things done. I don't recommend it but if you prefer vanilla CSS you can replace all color hex values inside AyanTheme/dist/assets/css/site.min.css with your own using "find and replace" panel of you code editor. Refer to the image above as a guidance.